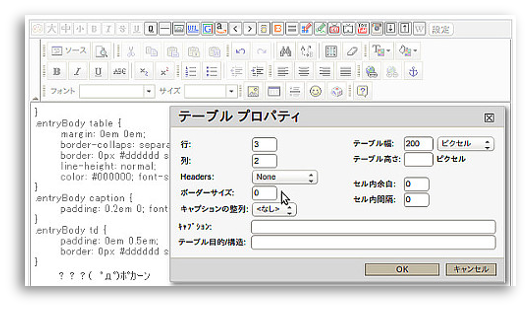
} プロパティ名 値 説明テキストボックスの枠線を消すには 上に 前に 次に クーポン拳 (木) テキストボックスの枠線を消すにはどうすればよいのですか? 教えてください。 Mugi EMail HomePage (木) IE4以上のみ。 のようにしてみてください。 クーポン拳 (月) inputタグで入力中に出てくる青い枠を消す方法 HTML inputタグでテキストボックスに入力している最中に出てくる青い枠線を消す方法です。 input type ="text" focus { outline 0 ;
Q Tbn And9gcrbxanjtw8kfxyzlryolg Jf912tato7ctfvfpuwi8 Usqp Cau
テキストボックス 枠 消す css
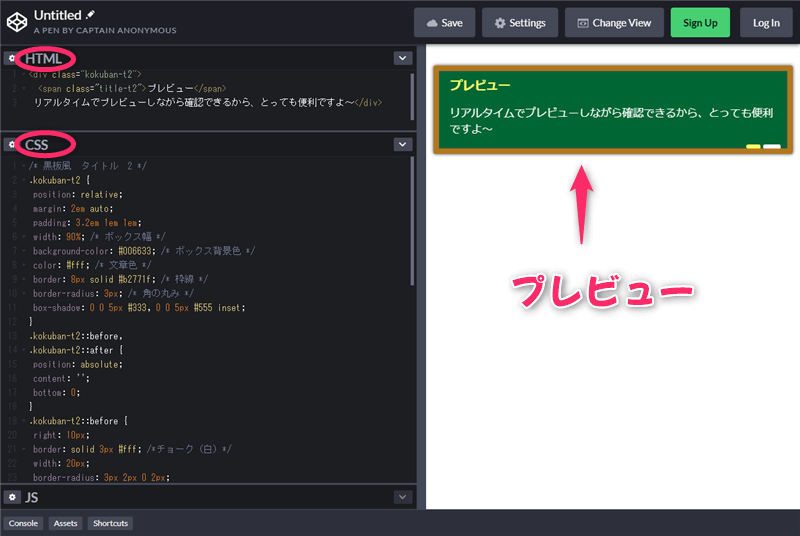
テキストボックス 枠 消す css-Word 10でテキストボックスの枠線を消す方法 Word 10でテキストボックスの枠線を消す方法 Q&A番号: 更新日: 対象機種 LaVie(~14年12月発表) 、他 (すべて表示する)、 (折 コピペで使える!ワードプレス囲み枠サンプルがたくさん! CSSデザイン CSS だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを使うと重要なポイントがわかりやすくなり、記事の読みやすさも改善されます。 ボックスがあるとおしゃれな雰囲気になるだけでなく、読者の目を引くことができますね コピペだけで使えるので、ぜひ試してみ




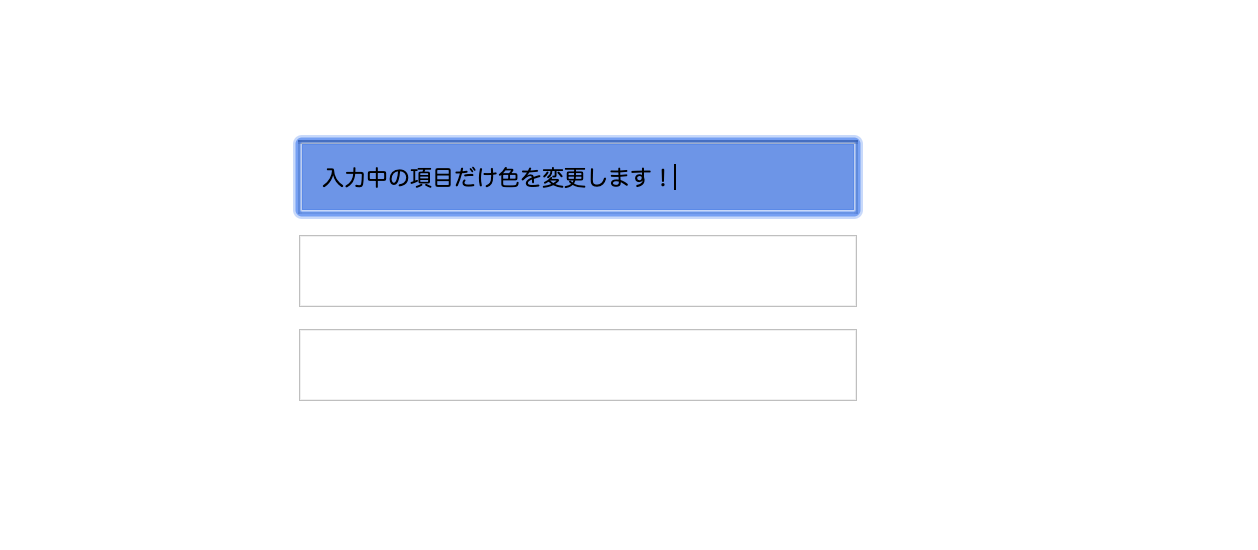
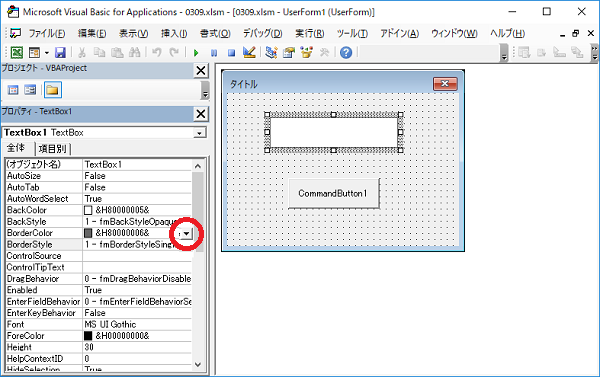
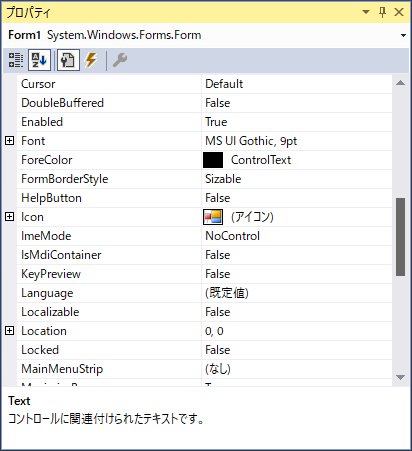
テキストボックスが編集状態のときに表示される枠の色やスタイルを変更する
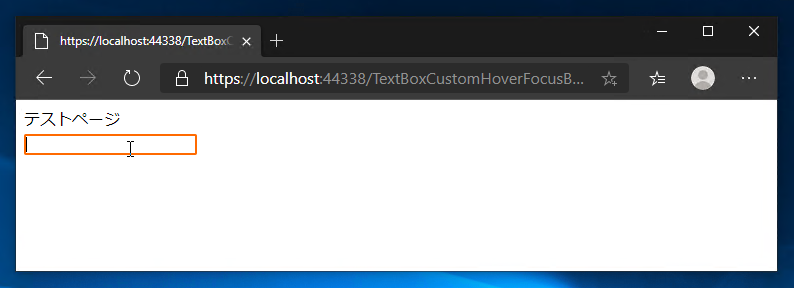
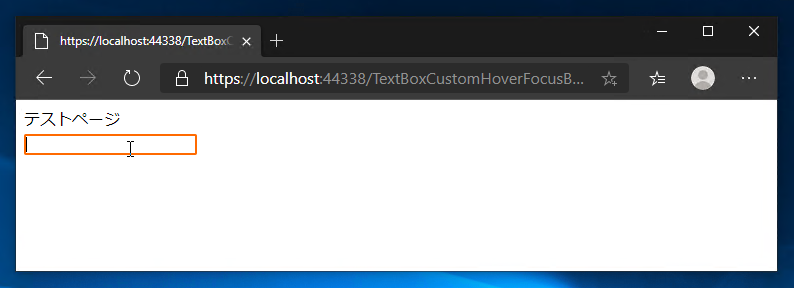
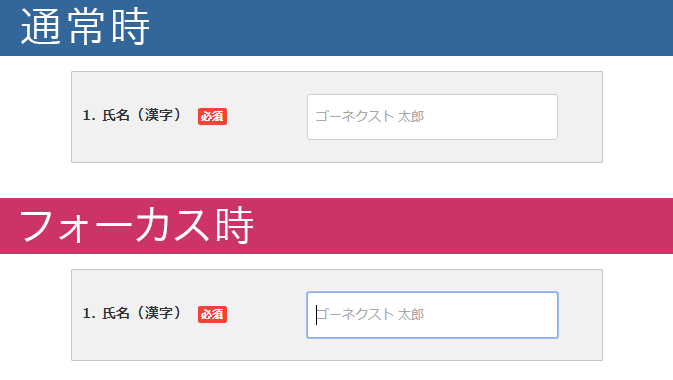
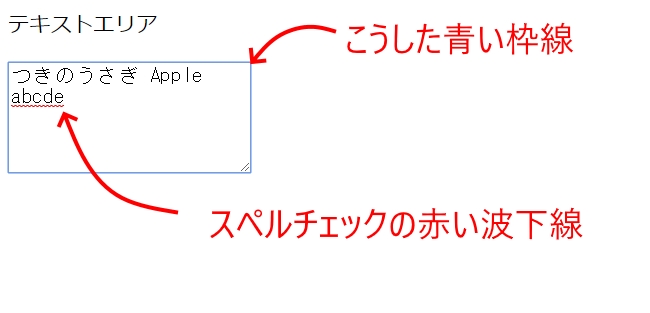
CSS で フォーカス時の線(ボーダー)を消す方法 phiary デフォルトの にフォーカスした際, ブラウザごとに割り当てられている ボーダースタイルが適応されて表示されてしまいます 普通に使う分には入力中ってことが明確になるので良いのですが, 何も表示したくないって場面ももちろんありますよね? そんなときに使えるのが CSS のもしかするとChromeだけかもしれませんが、テキストボックスや画像にフォーカスされた時に青い枠が出てしまいます。 ↓こんなのです。 違和感がありますので、解除する方法を調べました。 CSSの設定のみでOKです。 サンプルも作成しています。疑似クラス (focus )を指定した input要素 、 textarea要素 、 select要素 にこのプロパティを設定すると、フォーカス時のアウトラインを指定することができます。 input focus { outline 1px #ff0000 dashed ;
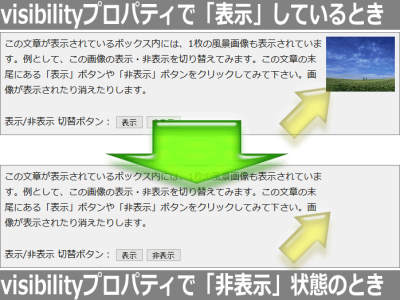
Wordのテキストボックスの使い方(枠・透明・余白)を説明します。こんな人に向けての記事です。 テキストボックスを挿入したい テキストボックスを透明にしたい テキストボックスに枠線を消したい テキストボックスの余白を調整したい今回はInput要素(submit, reset)とbutton要素のCSS input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。 またボタン関連の要素はactive擬似クラスが設定されています。 そのためボタンを押し込んだ時の見た目の変更も可能です。 テキストボックスの表示・非表示を指定する テキストボックスの表示・非表示を指定するには、主に次の3通りあります。 ①type属性に「hidden」を指定する ②CSSで「display none;」を指定する ③CSSで「visibility hidden;」を指定する サンプルで確認してみ
Textindent プロパティは、ブロック要素にのみ適用されるプロパティです。 そのブロックの中の最初の行ボックスの左 (書字方向が rtl なら右)に、指定された幅のインデントを設定します。 単純に言えば、最初の行の先頭に幾ばくかの余白を設けることにCss 無効 input 影 消す アウトラインボーダーを入力ボタンから削除する方法 (5) 他の場所をクリックすると境界線が消え、onfocus noneを試しましたが、クリックしたときに醜いボタンの枠線が消える方法を教えてください。 テキストボックス 図形 または Smartart グラフィックの境界を追加




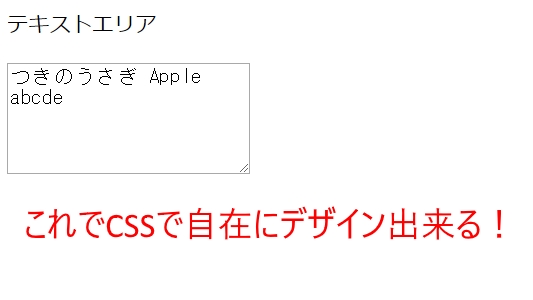
Html5 テキストエリアの赤い下線や青い枠線を消したい 電脳産物




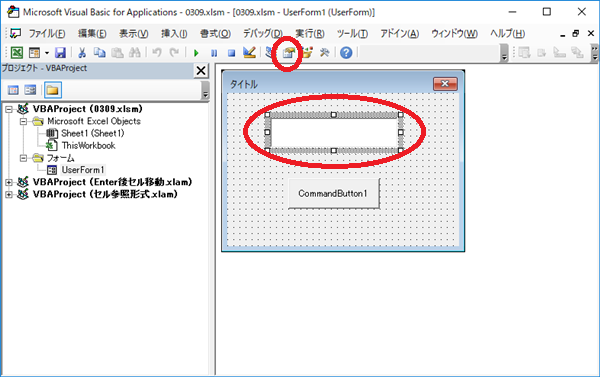
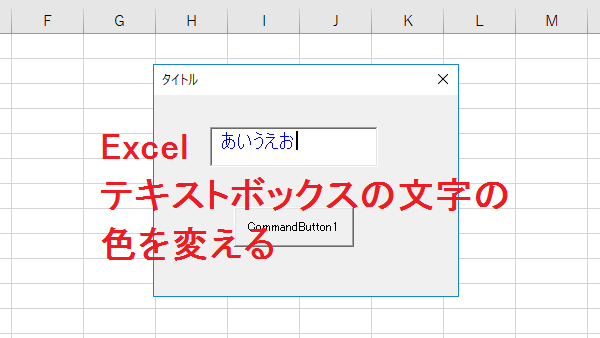
Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記
Word13でテキストボックスの枠線を消す ワード13基本講座:Word13でテキストボックスの枠線を消す テキストボックスを選択すると、テキストボックスの外形がどのようになっているのかを確認することができます。Border は、境界線の太さ、色、スタイルを一括で指定するプロパティです。 このプロパティを input要素 、 textarea要素 、 select要素 に対して設定すると、フォーム部品に境界線を付けることができます。 input { border 2px #ff0000 double ;} noborder { border 0px none;




Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About
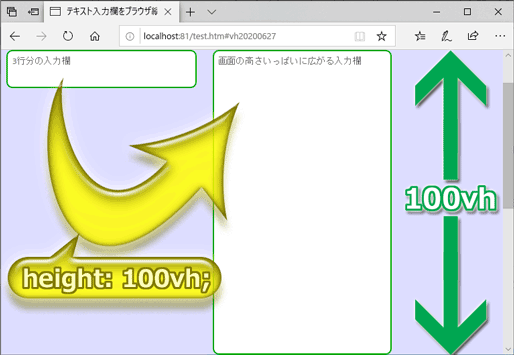
} displaynone が要素に指定されると、指定された要素、子要素は一切表示されなくなります。 また、displaynoneが指定された、子要素でdisplayblockを指定しても、子要素が表示されることはありませんので、あるブロックをなかったように見せることが可能です。 アクセシビリティのために非表示(にする場合は、displaynoneや、visibilityhiddenを使用Fontsize 18px;" type = "text" name = "timeSecond" id = "timeSecond" value = "180" readonly size = "1" > 詳しくは記事「テキスト入力欄のフォーカス時にChromeなどが自動付加する枠線を消す方法」で紹介していますのでどうぞ。 ※また、outlineプロパティで引く枠線の特長や方法については、別途「 borderと違ってレイアウトに影響しない枠線が引けるoutlineプロパティ 」で紹介していますので、ご参考にどうぞ。




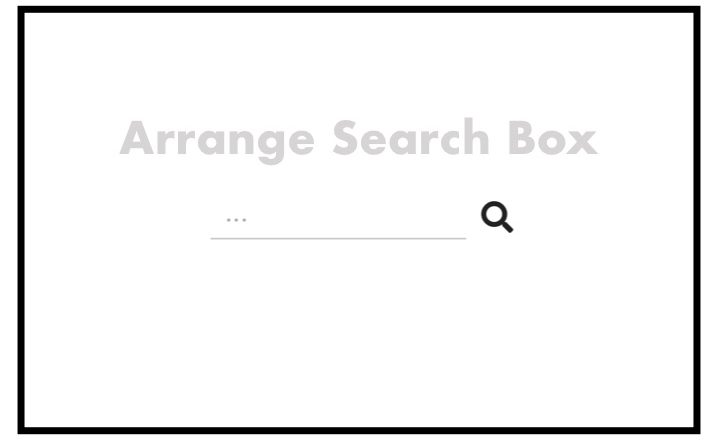
検索フォームの枠を消して下線のみを表示し 入力するときに幅を広げるhtmlとcss Wordpress エンジニアが学んだことをお伝えするブログ




Css Textareaの入力欄を選択した時の枠の色を変える方法 ディレイマニア
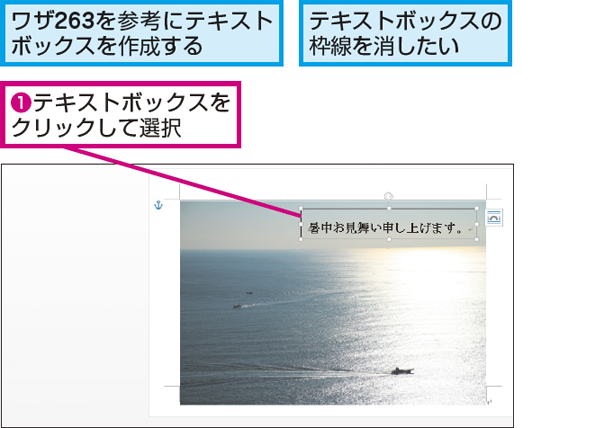
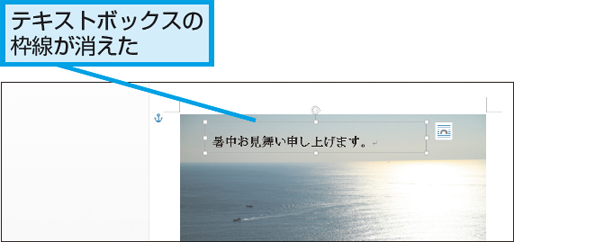
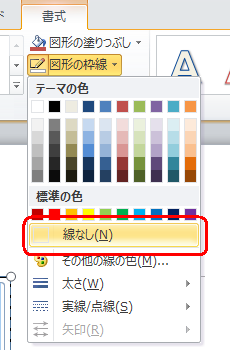
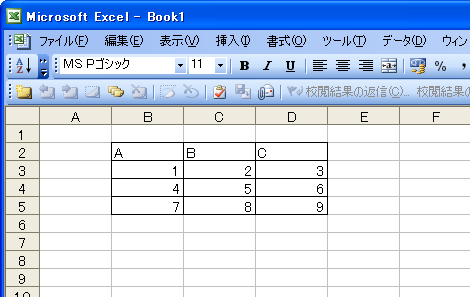
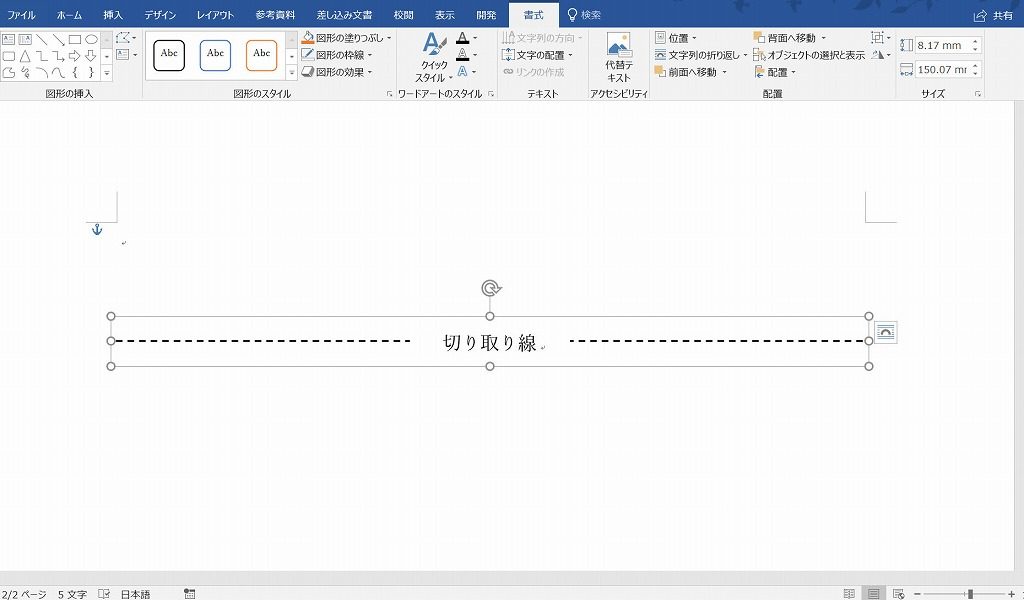
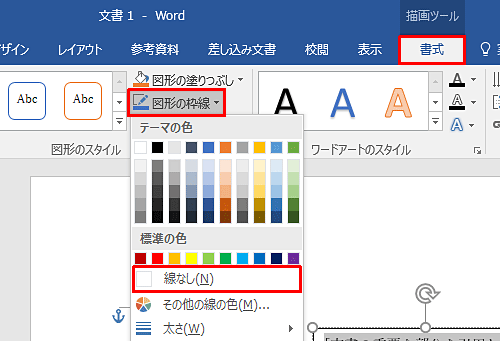
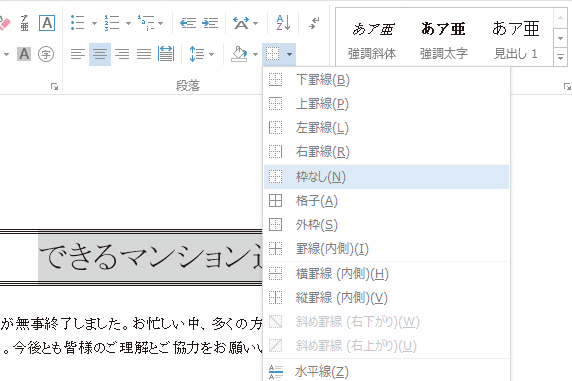
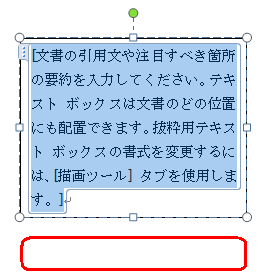
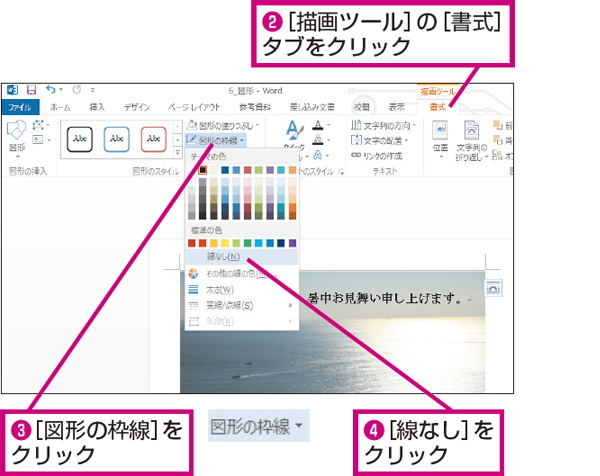
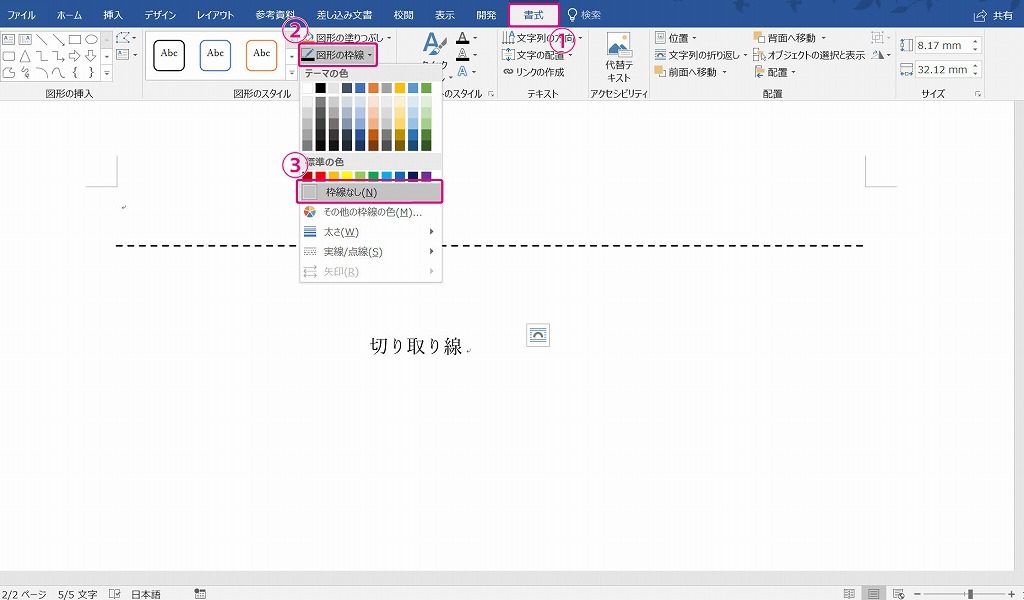
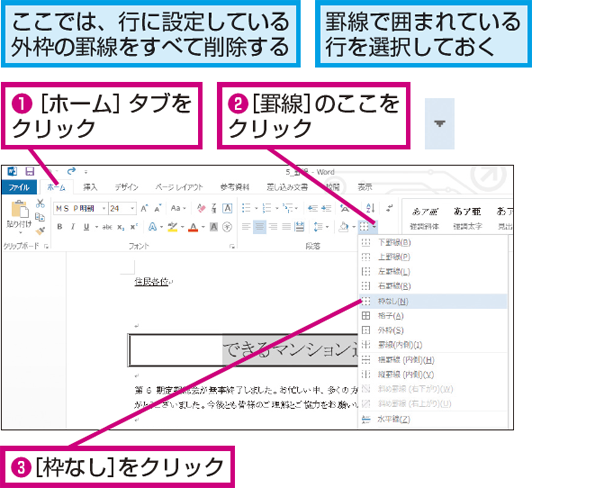
テーブルの枠線を表示させておき、特定のセルの枠線だけを消す場合は、以下のようにcssを組合せて使用します。 CSS td { border 1px solid black;テキストボックスの線をなくす(線なし)方法 1テキストボックスを選択します 2「描画ツール」の「書式」タブをクリックします 3「図形のスタイル」グループの「図形の枠線」の をクリックします 4「線なし」をクリックします 枠線を変更する方法 枠線の色を変更する 1変更するテキストボックスを選択します 2「描画ツール」の「書式」タブをクリックBorderColor プロパティ (Access) Microsoft Docs;




Textareaの枠線 右下の フォーカスした時の青い枠線を消す Qiita




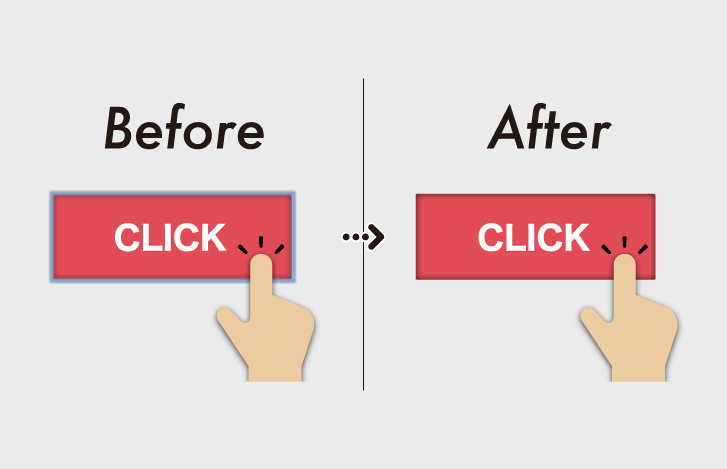
Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U
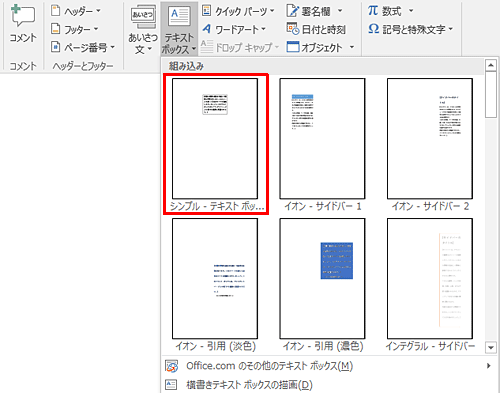
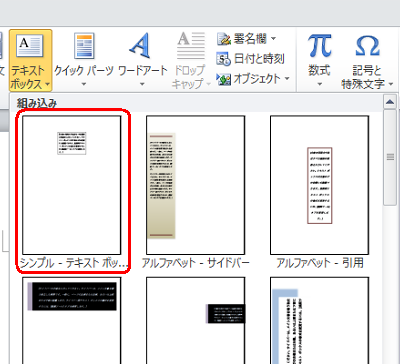
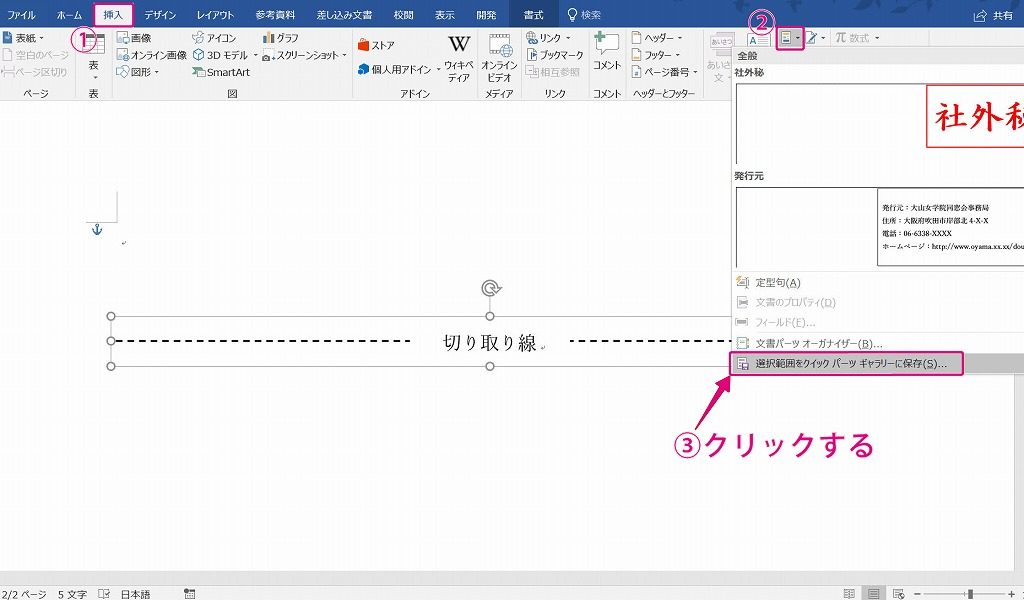
Wordでテキストボックスの枠線を消す方法については、以下の情報を参照してください。 ※ ご使用のWordのバージョンに応じた項目をクリックしてください。 Word 19の場合 Word 19でテキストボックスの枠線を消す方法 Word 16の場合 Word 16でテキストボックスの枠線を消す方法 Word 13の場合 Word 13でテキストボックスの枠線を消す方法枠無しシンプルテキストボックス2 ここに文章を書いて下さい ROWS="5"は縦の行数、数字を増やすと縦に長くなります COLS="30"はボックスの横幅、数字を増やすと横に長くなります readonlyはテキストボックス内に 切り取り 貼り付けが出来なくなる効果 やりたいこと 外枠なしのテキストボックス < input style = "borderwidth0px;borderstyleNone;



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc




画像の枠を表示する または枠を消す Htmlタグ一覧 Htmlタグボード
Html 青い枠 textarea 枠線 消す Mac OSブラウザの要素のデフォルトの丸い枠を削除するChrome (3) 'select'要素で私はそれのCSSでボーダープロパティを追加していない、そしてまた私はそれに次のCSSを追加しました} プロパティ名 値 説明 outline 太さ、色、スタイル アウトライン(太さ、色、スタイル)を指定 アウトラインの指定方法については、 outlineプロパティ をご覧ください。HTML,CSS カラーコード一覧表 | 背景色や文字色の設定;




Wordでテキストボックスの枠線を消す方法 できるネット




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190
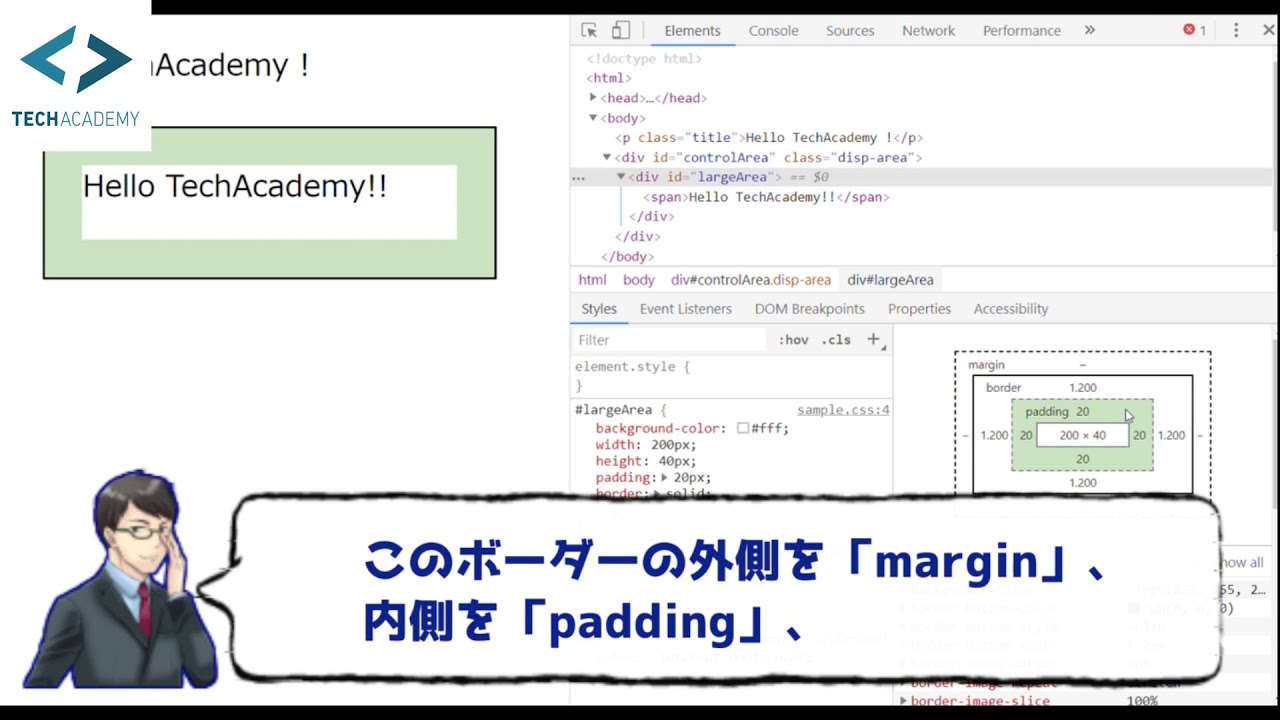
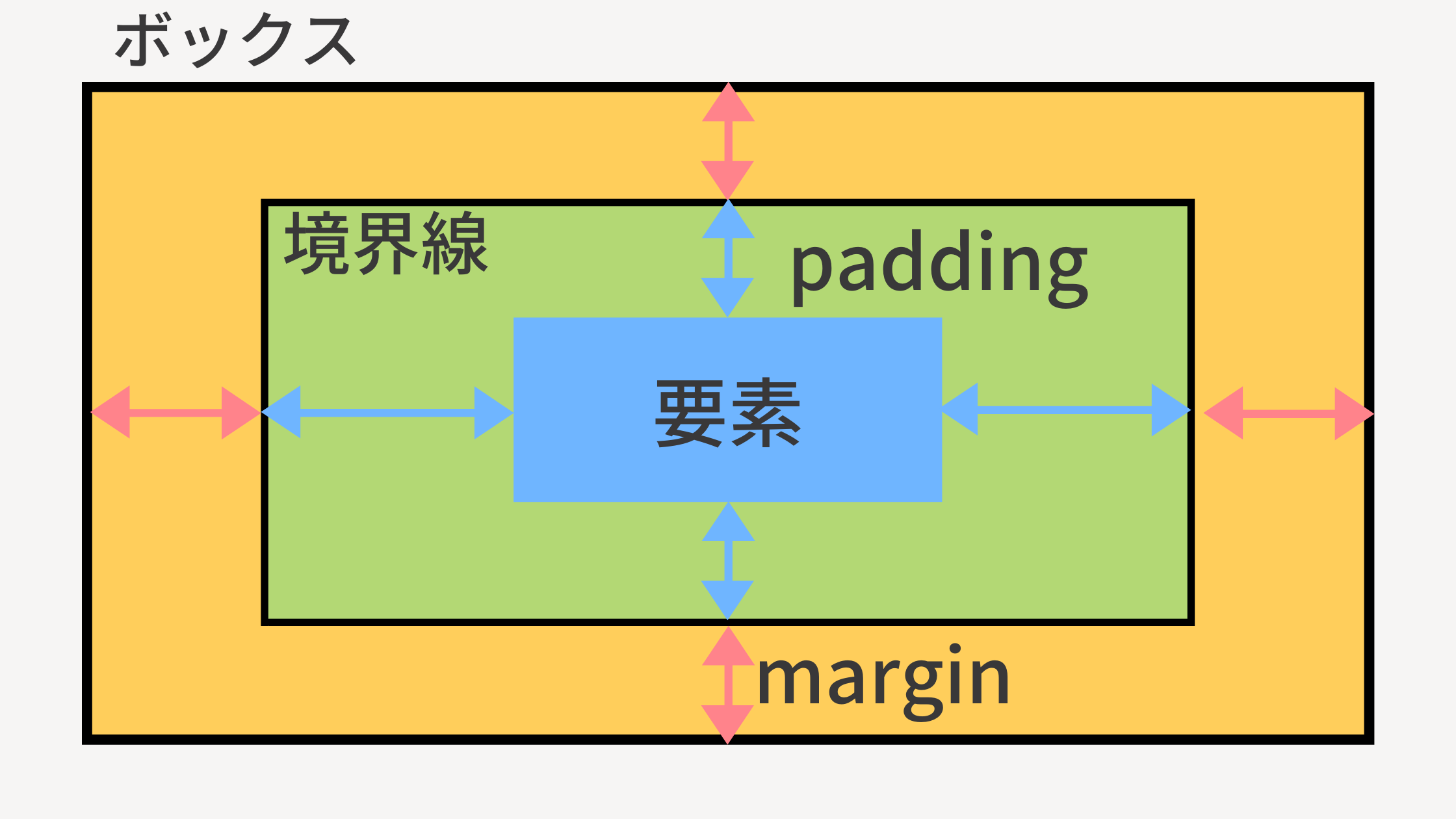
IOS でテキストフォームを見ると、デフォルトで角丸だったりシャドウ(影)が掛かっていたりしますので、サイトに合わせてフォームのデザインを変更した場合が多々有ります。 今回はiPhone やiPad 向けに、input type=text のデザインをCSS で補正する方法を 回答数: 1 件 教えていただけますか? を表示したときに表示される枠を 消すことができますか? 何故? と聞かれたら困りますが。 。 。 よろしくお願意図せずボックスの外へとはみ出してしまう現象は、CSSの「横幅 (width)」が指し示す範囲の仕様が原因かも知れません。 CSSの「横幅 (width)」には、「余白 (margin, padding)」や「枠線 (border)」の太さは 含まれません 。 CSSで「横幅 (width)」というと、下図の赤線の範囲を指します。 紫や青線の範囲ではありません。 「外側の余白」・「枠線」・「内側の余白」・「内容




新着テキストボックス 枠 消す Css 最高のぬりえ




Cssの Focus擬似クラスを使って 入力中のフォームをデザインしてみる Go Nextブログ
テキストの編集中は枠が表示されています。 テキストボックス以外をクリックして、テキストボックスからフォーカスが無くなると、元のスタイルに戻ります。 別の例 cssファイルを下記に変更した場合の表示結果です。BackgroundColorffff00;} もちろんinputに対して指定しても言いのですが、} « Reactでinputタグのautofocusを使うには ReactでEnterキーのpushイベントを取得す »




Wordでテキストボックスの枠線を消す方法 できるネット




枠線などを指定したい Cssのborderの使い方 Techacademyマガジン
合法的に(? )CSSでテキストを非表示にしたい タイトルロゴ画像を表示して、附随するテキストは隠したい、そんな時。 これまでは、 textindent9999px でテキストを飛ばして画像に置換する方法が多く使われてきました。 しかし、それでは、9999px分の




Html5 テキストエリアの赤い下線や青い枠線を消したい 電脳産物




Nec Lavie公式サイト サービス サポート Q A Q A番号




新着テキストボックス 枠 消す Css 最高のぬりえ




Javascriptで項目の表示非表示を切り替える Br フォームデザインのカスタマイズ Vol 5 スパイラル ディベロッパーズサイト パイプドビッツ




ワード16 罫線や図形の枠線を点線にする方法 田舎フリーエンジニアのワークログ




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




新着テキストボックス 枠 消す Css 最高のぬりえ




Inputなどのリンクを選択した時に表示される青色の枠線を消す方法 Googleクローム 日曜 午後 六時半




Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou




パワーポイント 上に重ねた図形の枠線が なし なのに 白黒印刷で表示されるのを回避する方法 マーケティングってなんだろう




Cssで枠からはみ出した要素を非表示にする方法 Overflowプロパティの使い方 すなぎつ




Wordでテキストボックスの枠線を消す方法 できるネット




新着テキストボックス 枠 消す Css 最高のぬりえ




Wordで罫線を部分的に消す方法 できるネット




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス




Nec Lavie公式サイト サービス サポート Q A Q A番号



3




Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記




テキスト入力欄のフォーカス時にchromeなどが自動付加する枠線を消す方法 スタイルシートtipsふぁくとりー




Wordでテキストボックスの枠線を消す方法 できるネット



Iphoneでinput要素に付く影や角丸を消す スマホサイト制作時のメモ




Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About




Html テキストボックスの使い方 アレンジ方法総まとめ ポテパンスタイル




新着テキストボックス 枠 消す Css 最高のぬりえ



Q Tbn And9gcq5k2cx Lndvx4mhfxmgj0t265hv4acef0zv1 Jravypwwe8 Usqp Cau



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc




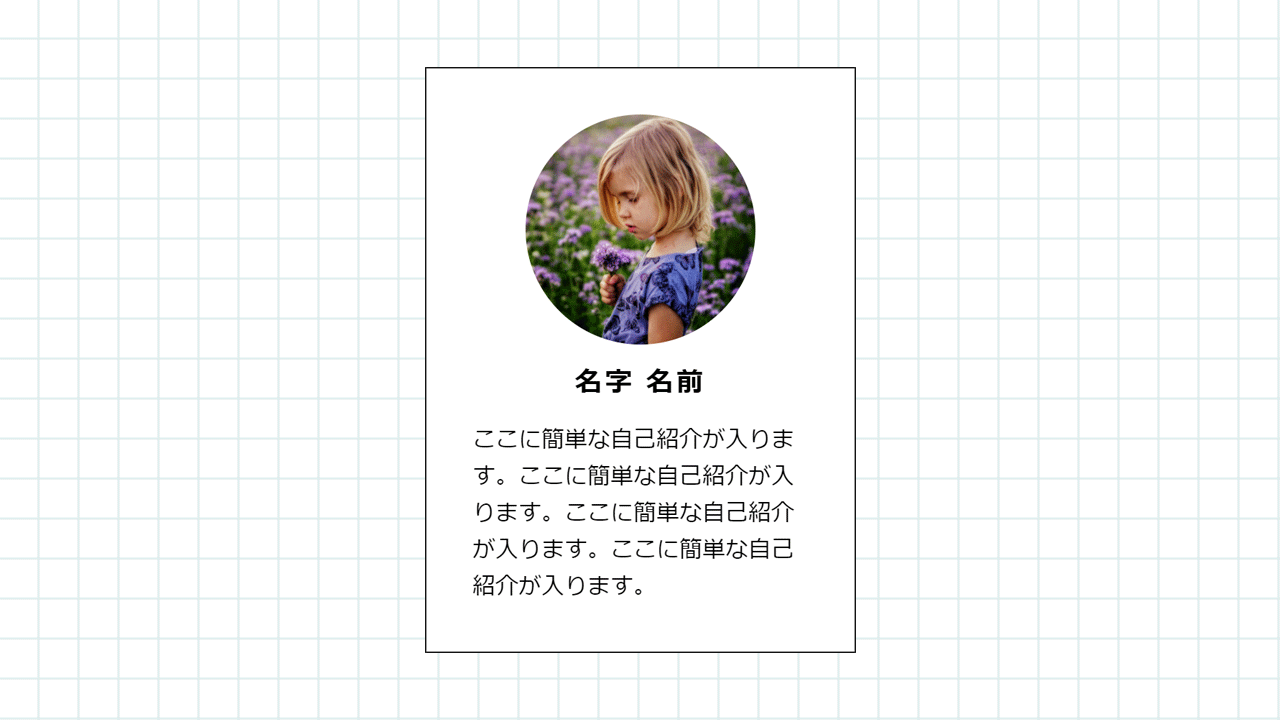
プロフィールのボックス 丸い写真と名前 枠付き シンプル Html Css サンプル Code Idea




Cssで境界線 枠線 をデザインするときのborderの記述方法 ウェブカツ公式blog



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋




Cssで内側に線を描くボーダーインラインのデザイン集 One Notes




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




テキストボックスが編集状態のときに表示される枠の色やスタイルを変更する




Cssすら不要 Detailsとsummaryタグで作る簡単アコーディオン Webクリエイターボックス




Html Ie10のinput要素のxボタンを消す At Softelメモ



Html Css Cssでボタンをクリックしたときの枠線を消す方法 Public Constructor




Cssで境界線 枠線 をデザインするときのborderの記述方法 ウェブカツ公式blog




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




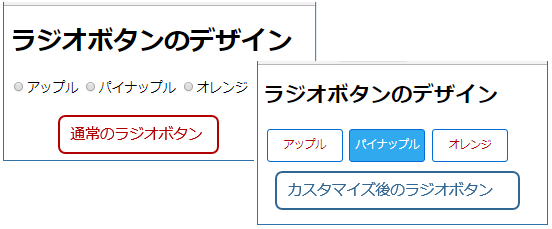
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




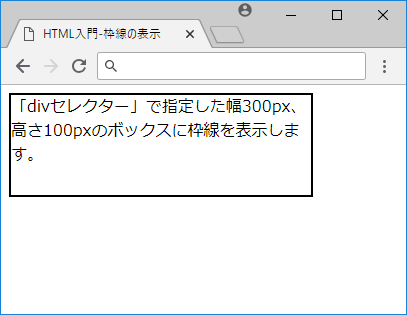
Cssのborderプロパティで枠線を作成する方法 サービス プロエンジニア




新着テキストボックス 枠 消す Css 最高のぬりえ




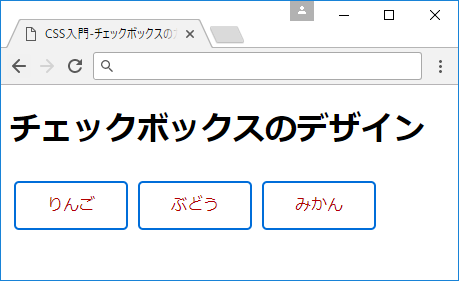
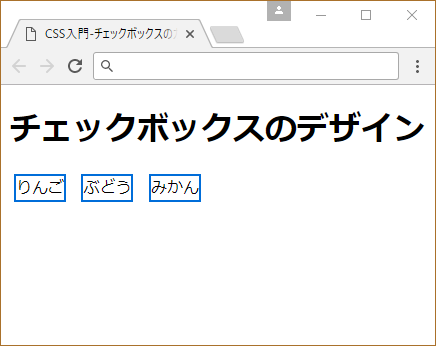
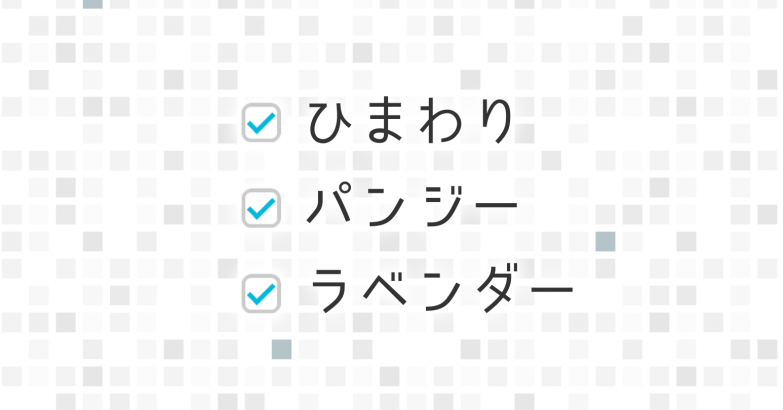
Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア




Nec Lavie公式サイト サービス サポート Q A Q A番号




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Excel ユーザーフォームのテキストボックスを非表示にする Visible リリアのパソコン学習記



Q Tbn And9gcrbxanjtw8kfxyzlryolg Jf912tato7ctfvfpuwi8 Usqp Cau




Html テキストボックスの使い方 アレンジ方法総まとめ ポテパンスタイル



Css マージンと余白



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc



1




Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア



Wordでテキストボックスの枠線を消す方法を教えてください Yahoo 知恵袋




Css テキストボックスの余白を設定する




Css Inputのフォーカス時の青い光を消す Remonote




Excel ユーザーフォームのテキストボックスの枠線の色を変える Borderstyle Bordercolor リリアのパソコン学習記




新着テキストボックス 枠 消す Css 最高のぬりえ




Nec Lavie公式サイト サービス サポート Q A Q A番号 0190




枠線などを指定したい Cssのborderの使い方 Techacademyマガジン




Nec Lavie公式サイト サービス サポート Q A Q A番号




ワード16 罫線や図形の枠線を点線にする方法 田舎フリーエンジニアのワークログ




新着テキストボックス 枠 消す Css 最高のぬりえ



ワードのテキストボックスの枠の消し方 ちょっと分かりにくい Yahoo 知恵袋




Mami6lr Css Input の初期値で変な枠線がでるのを消す




Placeholderをcssだけでフォーカス時に消す方法 Amelog




チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode




新着テキストボックス 枠 消す Css 最高のぬりえ




1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About




テキスト入力欄の高さを画面の高さ100 に合わせるcssには 単位vhを使うと楽 スタイルシートtipsふぁくとりー




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




背景が透明なフォームを作成する フォームの透過色を設定する C Johobase




最高のコレクション テキストボックス 枠 消す テキストボックス 枠 消す Css




新着テキストボックス 枠 消す Css 最高のぬりえ




新着テキストボックス 枠 消す Css 最高のぬりえ



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋




新着テキストボックス 枠 消す Css 最高のぬりえ




パワーポイント 上に重ねた図形の枠線が なし なのに 白黒印刷で表示されるのを回避する方法 マーケティングってなんだろう




Wordpressの使い方 表の枠線を消す方法 旅する先生




Wordで罫線を部分的に消す方法 できるネット




Cssの Focus擬似クラスを使って 入力中のフォームをデザインしてみる Go Nextブログ




Cssで境界線 枠線 をデザインするときのborderの記述方法 ウェブカツ公式blog




Nec Lavie公式サイト サービス サポート Q A Q A番号




Chromeアップデートによりクリック時に黒い太枠が 消す方法は Ray U




Cssとsvgでチェックボックスを装飾しよう Webクリエイターボックス



テキストボックスの枠を消す方法について教えてください こちらでテキストボックス Yahoo 知恵袋




Html5 テキストエリアの赤い下線や青い枠線を消したい 電脳産物




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life



テキストボックスの枠線を消す Wordの使い方 Ben 2 Pc




Wordでテキストボックスの枠線を消す方法 できるネット




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ



0 件のコメント:
コメントを投稿